すみません、記事の更新がかなり遅れました。
前回の記事の続きです。
目次
常時SSL化によリ発生する混在コンテンツ問題とは?
前回の記事で、WordPressサイトの常時SSL、「http://」から「https://」への変換についてお話しました。
この作業をやると、ほとんどの場合で、「混在コンテンツ」のトラブルが発生します。
この問題を、まともに一つ一つ解決しようとすると、結構、厄介です。
ここで混在コンテンツについて、簡単に説明しておきます。
混在コンテンツとは・・
お名前.comの新サービス「Let’s Encrypt」
![]() を利用する事で簡単に、しかも無料で、WordPressサイトのページをSSL化できますが、そのページを構成するリソースまで全てをSSL化することはできません。
を利用する事で簡単に、しかも無料で、WordPressサイトのページをSSL化できますが、そのページを構成するリソースまで全てをSSL化することはできません。
リソースに「http://」が混ざってしまっている状態では、そのWebサイトはSSLでの保護を受けられません。
中途半端な状態のままだと、Google上もSSL化された安全なWebサイトとは認識されないということです。
この混在コンテンツのトラブルを、全て解決するしかありません。
中には、混在コンテンツのトラブルを避ける意味で、あえて、「http://」のまま放置される方もいるくらいです。
ただ・・
前回の記事でもお話ししたように、Googleは、SSL化にかなり力を入れており、SSL化されたWebサイトをSEOで評価し優遇すると。
どう考えても、「http://」のままというのは、やめた方が良さそうです。
私のケースは?
私のケースはどうかと言いますと、私も見事に、混在コンテンツのトラブルに巻き込まれました。
問題なくSSL化されていれば、「鍵マーク」と「保護された通信」の文字列が表示されているはず。
しかし・・何度更新しても、その表示にはなりません。
時間をおいても、全く変化なし・・
ちなみに、問題ない場合は、以下の画像の通り、「鍵マーク」と「保護された通信」の文字列が表示され、クリックすると「保護された接続 お客様がこのサイトに送信した情報(パスワード、クレジットカード番号など)が第三者に見られることはありません」となります。
![]()
混在コンテンツ問題の確認方法とは?
そのように表示されない私のWebサイトも混在コンテンツ問題が発生したということです。
それを確認してみます。
1、2箇所かな・・問題は??
「Google Chrome」を使い、「設定」→「その他ツール」→「デベロッパーツール」を起動します。
「Network」タブに移り、フィルター入力項目に「mixed-content:all」と入力します。
混在コンテンツ問題が生じている場合、混在コンテンツの原因となっているリソースがリストアップされます。
私の場合、トップページだけでも20項目近い問題の箇所がリストアップ。
混在コンテンツの原因となっているリソースが、たくさんあります!!
他のページも確認してみると、同様に、いやそれ以上に問題の混在コンテンツがあることが、わかりました。
これを一つ一つ修正していくのは、どう考えても自分で行うのは不可能です。
そのような専門的スキルもありません。
自分でやらないのであれば、外注することも考え、クラウドワークスを確認してみると、いくつか、混雑コンテンツのトラブルを解決して欲しい旨の依頼が。
自分でやるのを諦め、外注を検討される方がいるということです。
どうしたものか??
いや・・困りました。
今後どうしたらいいのか、頭の中が真っ白に。
混雑コンテンツ問題を解決するプラグインとは?
しかし・・WordPressに起きた問題??
であれ場合、プラグインは??
混雑コンテンツの問題を解決できるプラグインがあるのでは??
Google先生に質問し、プラグインを探します。
あれこれ検索した結果、気になるプラグインを発見!!
プラグインで簡単に、WordPressの常時SSL化できるプラグインです!
それが、こちら、SSL Insecure Content Fixer です。
私は、このプラグインを使い、簡単にこの問題を解決できました。
ちなみに・・SSL Insecure Content Fixer のようなSSL化に関係するプラグインは多数あり、実はそのうちの一つに、私もトライしてみましたが、失敗しました。
よ~く、Google先生に、納得できるまで質問するようにしましょうね。

よくご覧ください。
SSL Insecure Content Fixer のダウンロード数がすごくないですか。
かなりの数、ダウンロードされています。
ダウンロード数が多いので、当然、それだけ信頼性が高く、トラブルなる確率が低いとは思いますが、万一のケースを考え、絶対にバックアップをとっておきましょう。
UpdraftPlus Backup/Restore のプラグインを使えば、簡単にできますよね。
バックアップをとりその後は・・
プラグインをダウンロードし、有効化します。
プラグインの使い方とは?
WordPress管理画面でインストールし、有効化ボタンをクリックするだけ。
詳細は、ここで説明しませんが、簡単ですよね。
次に、WordPress管理画面の「設定」→「一般」でURLの修正が必要です。
修正箇所は2箇所です。
「http://」を「https://」に修正します。
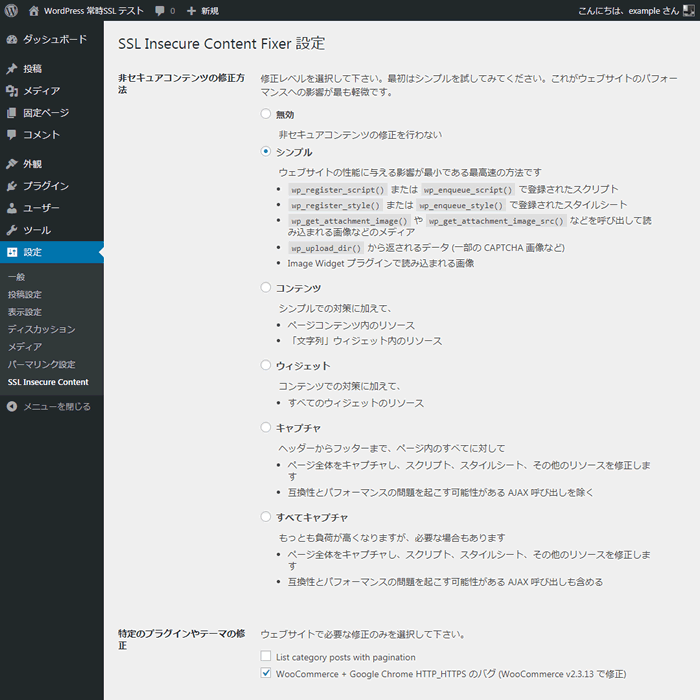
このプラグインには、以下のような専用の設定画面があり、順々に設定ができるようになっています。

まずは「シンプル」を選択し、「変更を保存」をクリックしてみます。
そして、「Google Chrome」の「デベロッパーツール」を起動し、確認します。
中には、トップページは問題ないが、一部のページがダメなケースもあるので、全てのページをよ〜くチェックする必要があります。
その結果、混在コンテンツのリソースがリストアップされなければ、ここで終了です。
しかし、混在コンテンツが、少しでも確認できるのであれば、さらに進めて「コンテンツ」を選択し「変更を保存」をクリックします。
そして「Google Chrome」の「デベロッパーツール」でチェック。
それでも解決しない場合には、さらに進めて「ウイジェット」選択し同じようにやってみます。
私のケースは?
私の場合、次の「キャプチャ」まで行ってみたところ、ようやく全ての混在コンテンツの問題を解決することができました。
最後の「全てのキャプチャ」まではいかずに、全て解決できたということです。
SLL化で混在コンテンツ問題に悩まれている方は・・
ぜひ、ご検討ください。
ただし、必ずバックアップをとった上で、
そして・・最後は、自己責任でお願いします。